Sitio web campaña presidencial
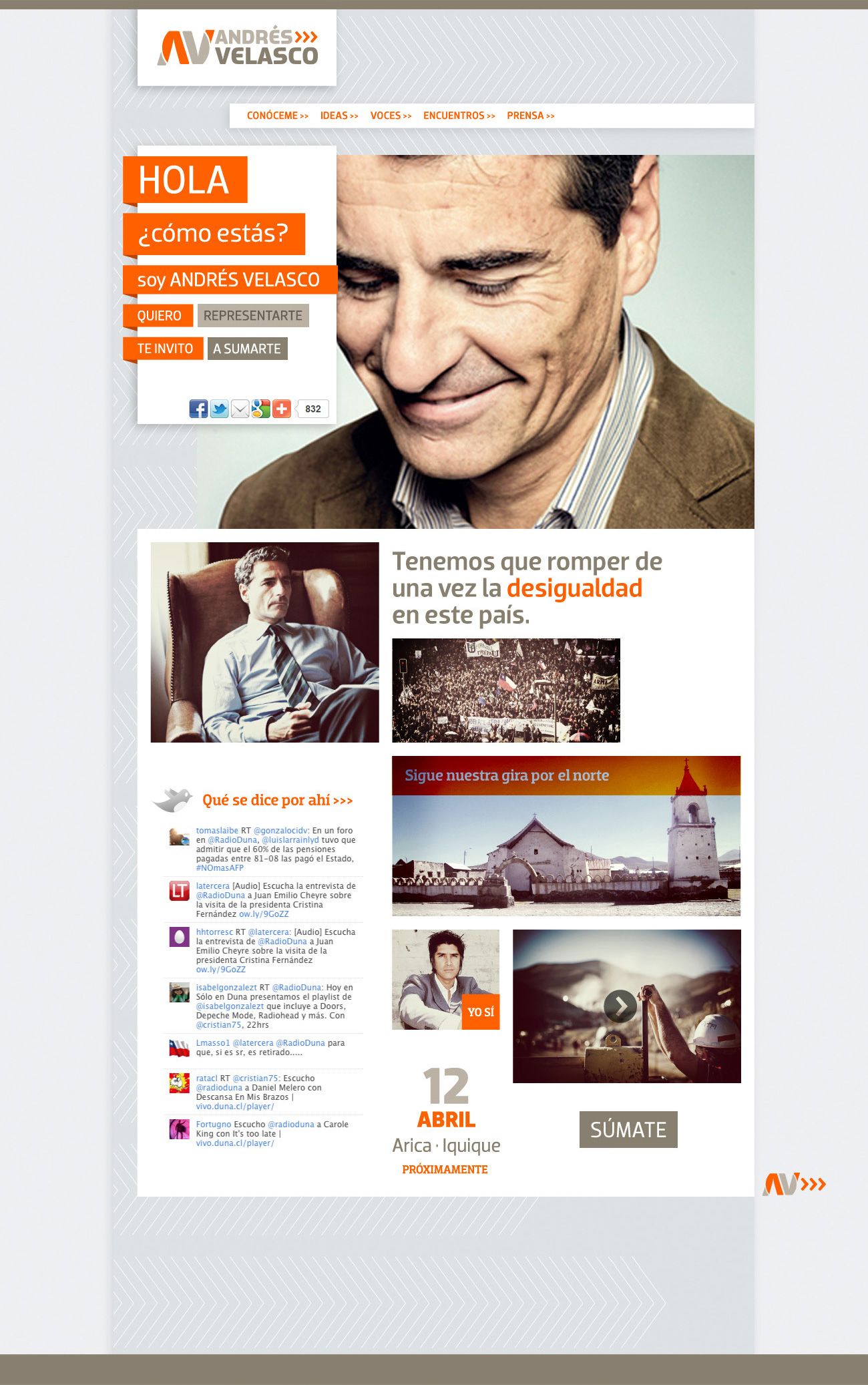
Uno de los más grandes desafíos que he tenido que afrontar profesionalmente ha sido la creación del sitio web para la campaña presidencial de Andrés Velasco. Era el año 2012 y teníamos menos de un mes para desarrollar una imagen gráfica y tener un sitio web funcionando desde cero.
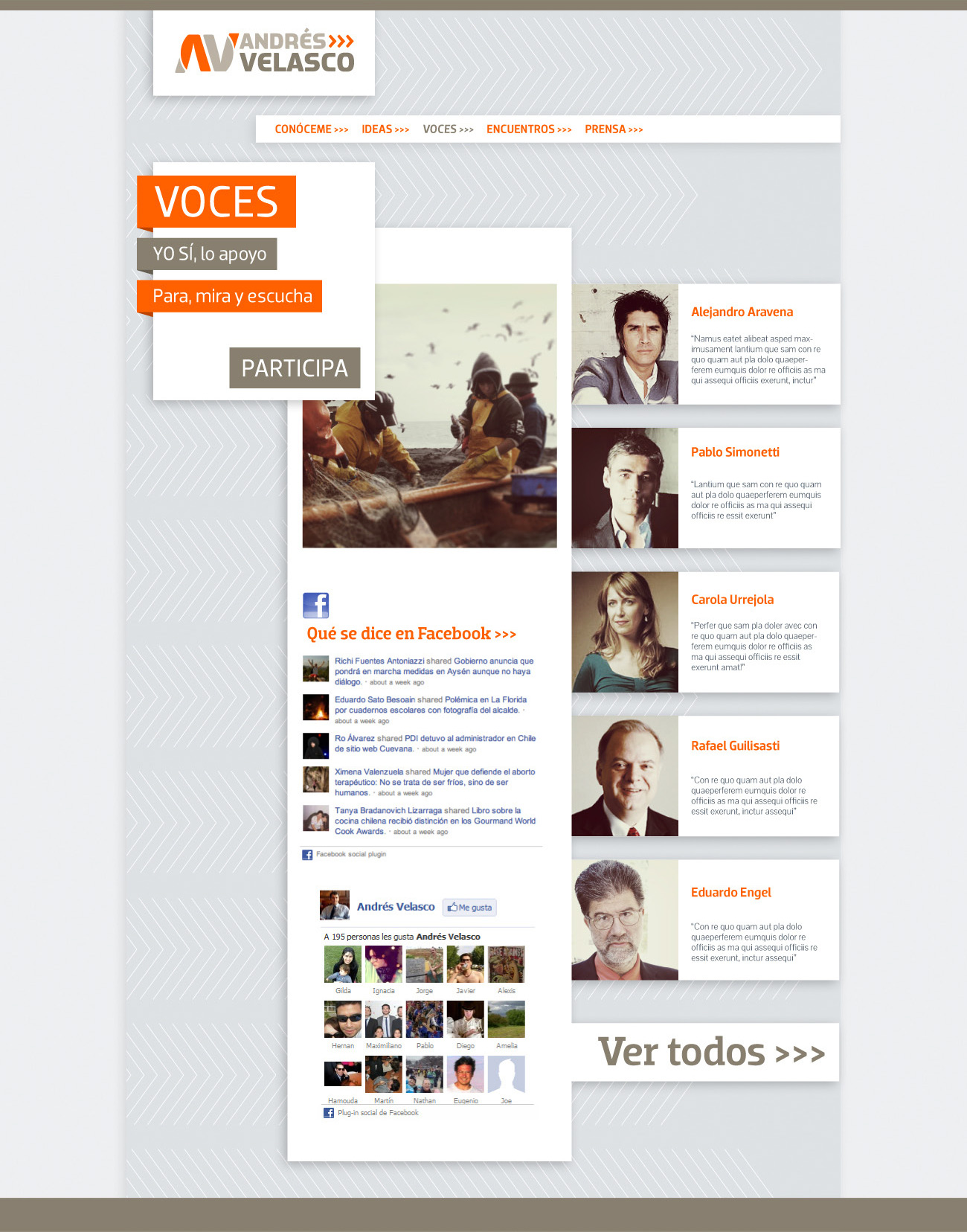
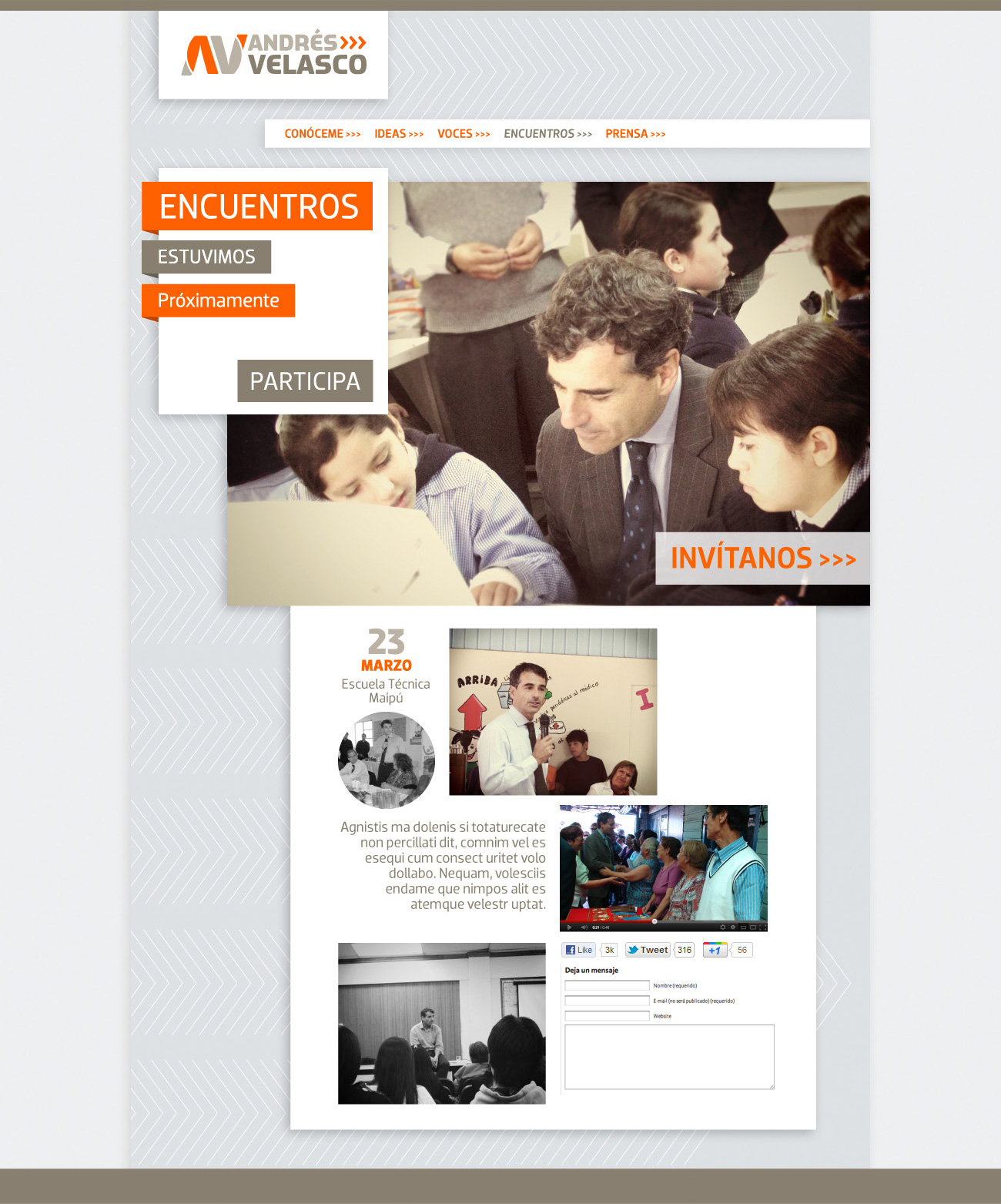
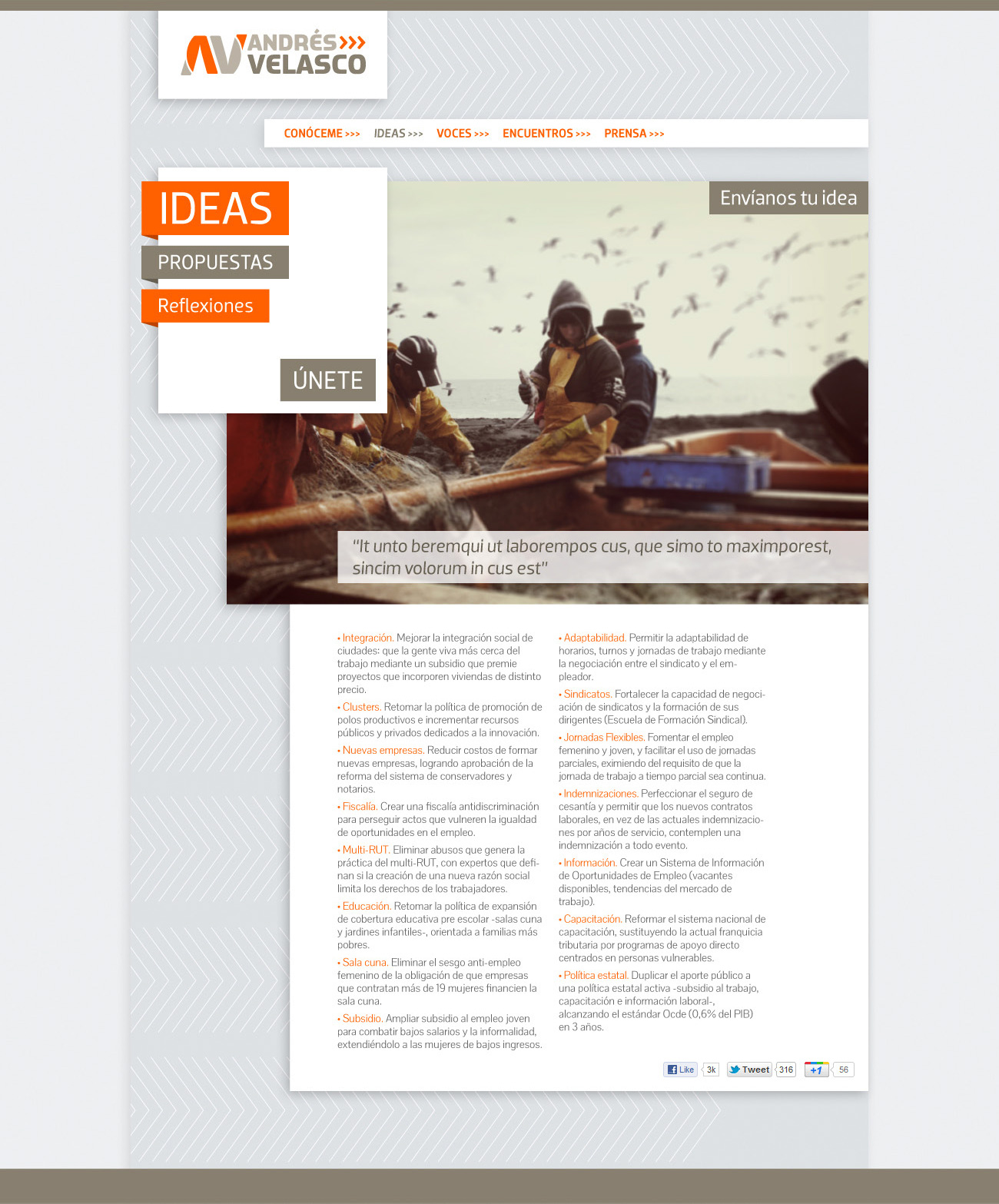
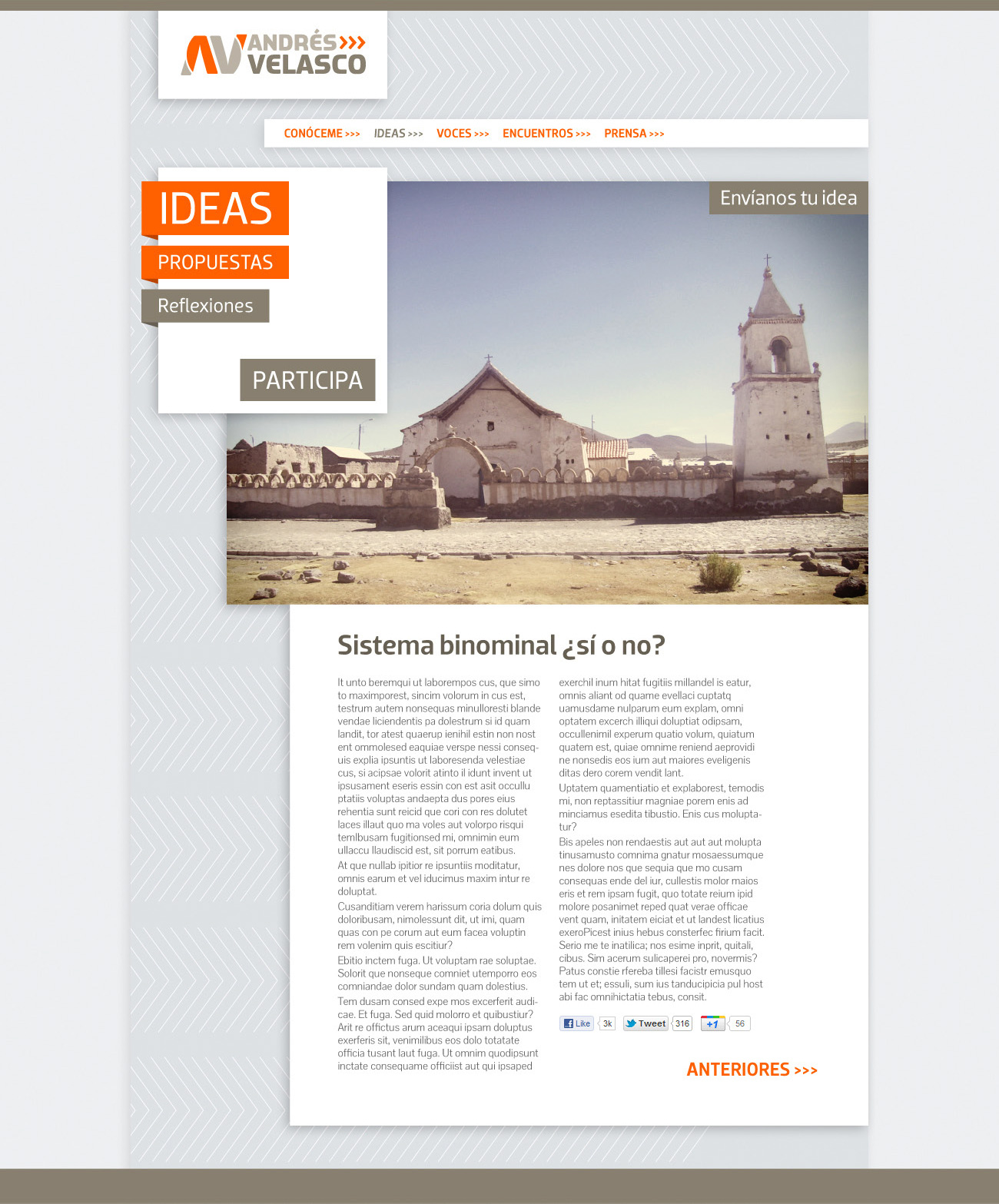
El diseño gráfico corrió por cuenta de Santiago Sahli, y yo me encargué de la idea del sitio y el desarrollo del mismo. El diseño fue bastante disruptivo, no tenía la estructura clasica de un sitio (header, main, sidebar, footer), si no que todo era un gran cuerpo junto a un menú interactivo que iba cambiando a medida que nos íbamos moviendo a través de las distintas secciones, además el sitio contaba con muchas animaciones hover, algunas muy sutiles, que iban cambiado el aspecto del sitio mientras lo navegabas. Todo esto iba de la mano con uno de los slogans del candidato que era realizar un cambio en la vieja política.

Una de las cosas interesantes que hicimos durante la puesta en marcha del sitio fue añadirle elementos de gamificación, los visitantes podían registrarse en el sitio utilizando sus cuentas de Twitter o Facebook y acumulaban puntos por realizar acciones como visitar el sitio, dejar comentarios, subir fotos o ver video, lo que fomentaba la participación y generaba conversaciones y mensajes que le hacíamos llegar directamente al candidato.
Por el tipo de diseño, tuvimos que desarrollar muchas plantillas de páginas manualmente que tenían una estructura diferente, algunas de estas páginas eran Conóceme (biografía del candidato), Ideas (listado de propuestas), Propuestas individuales (video), Voces (columnas de líderes de opinión), Galerías, calendario de eventos, clipping de prensa, blog, contacto, entre otras.
Algunas de las tecnologías utilizadas en este sitio fueron HTML4/XHTML, CSS2.1, Javascript, jQuery, PHP, APIs de Facebook y Twitter, todo esto integrado a CMS WordPress.