Diseño y desarrollo sitios web Televisa Chile

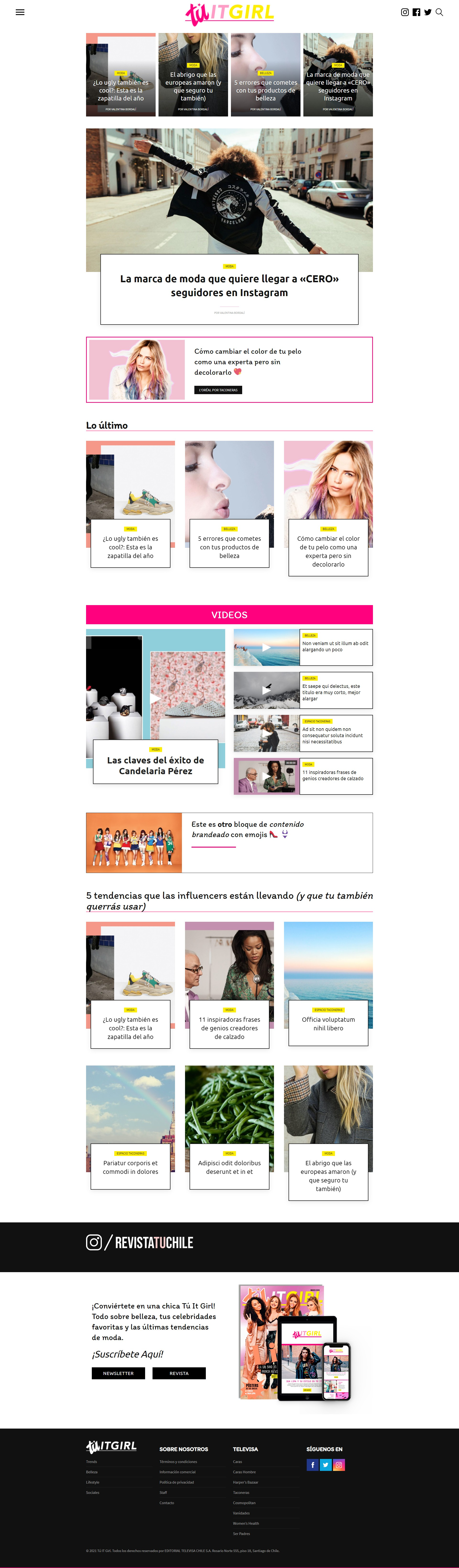
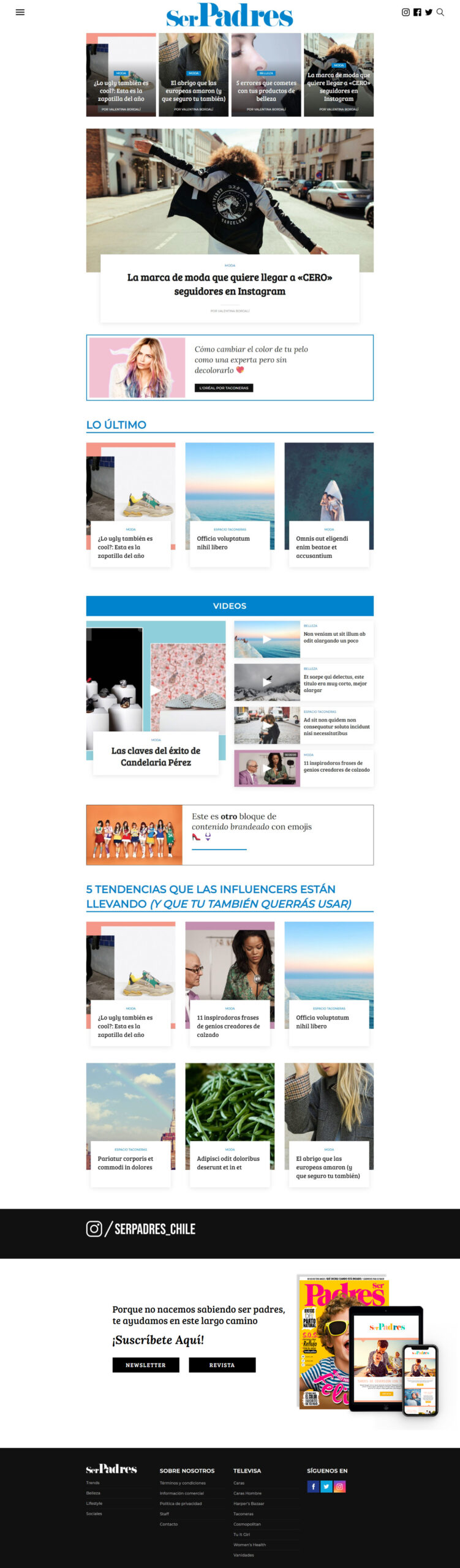
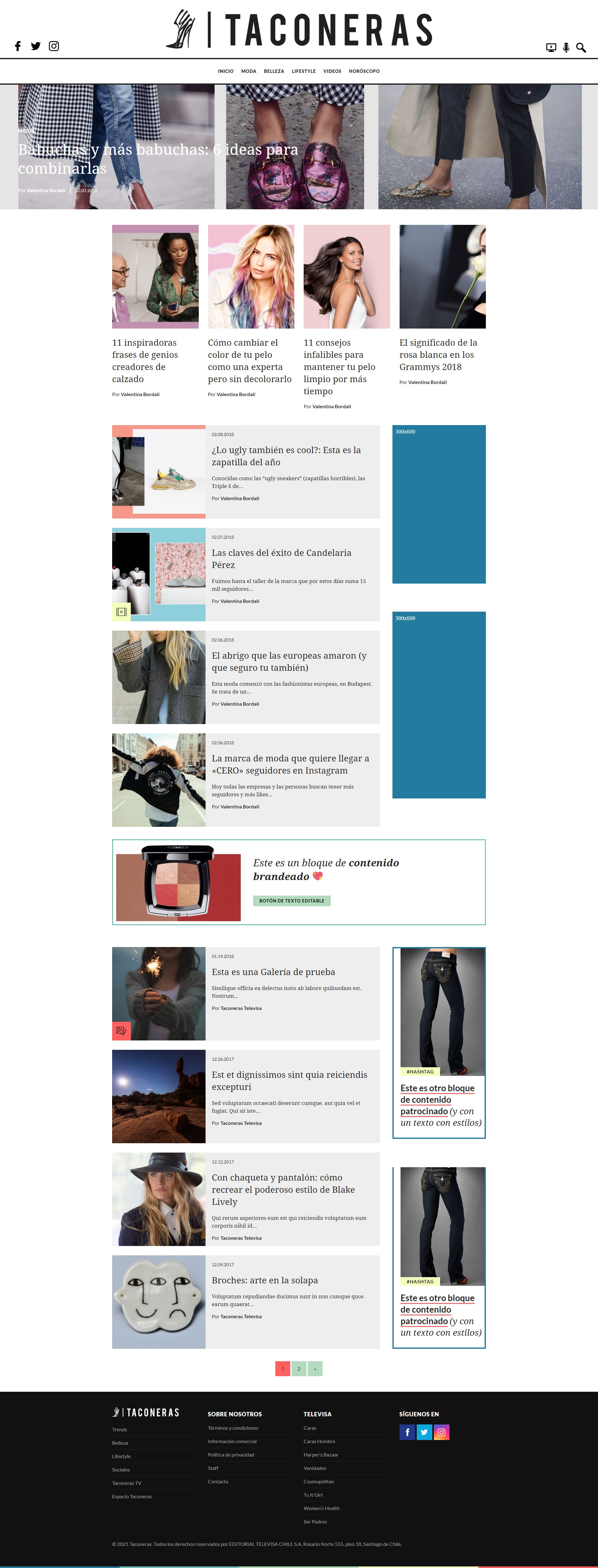
A fines de 2017 y hasta mediados de 2018 tuve la tarea de renovar los sitios web de cada una de las revistas de la editorial Televisa Chile, incluyendo sitios como Taconeras, Revista Tú IT Girl, Revista Vanidades, Revista Women’s Health, Revista Ser Padres y Cosmopolitan Chile. La idea era lanzar los nuevos sitios en conjunto y se optó por un desarrollo utilizando WordPress como CMS.

Se hizo un desarrollo full responsive utilizando HTML5 y CSS3, junto con un diseño personalizado para cada uno de los sitios y un sistema de administración en común. Entre las características de este sistema de administración podemos mencionar, la gestión de portada, ya sea mediante módulos manuales o automáticos, el recorte automatizado de fotografías según el sitio y su ubicación, gestión de videos y podcasts desde un proveedor externo y la gestión de plantillas de newsletter.

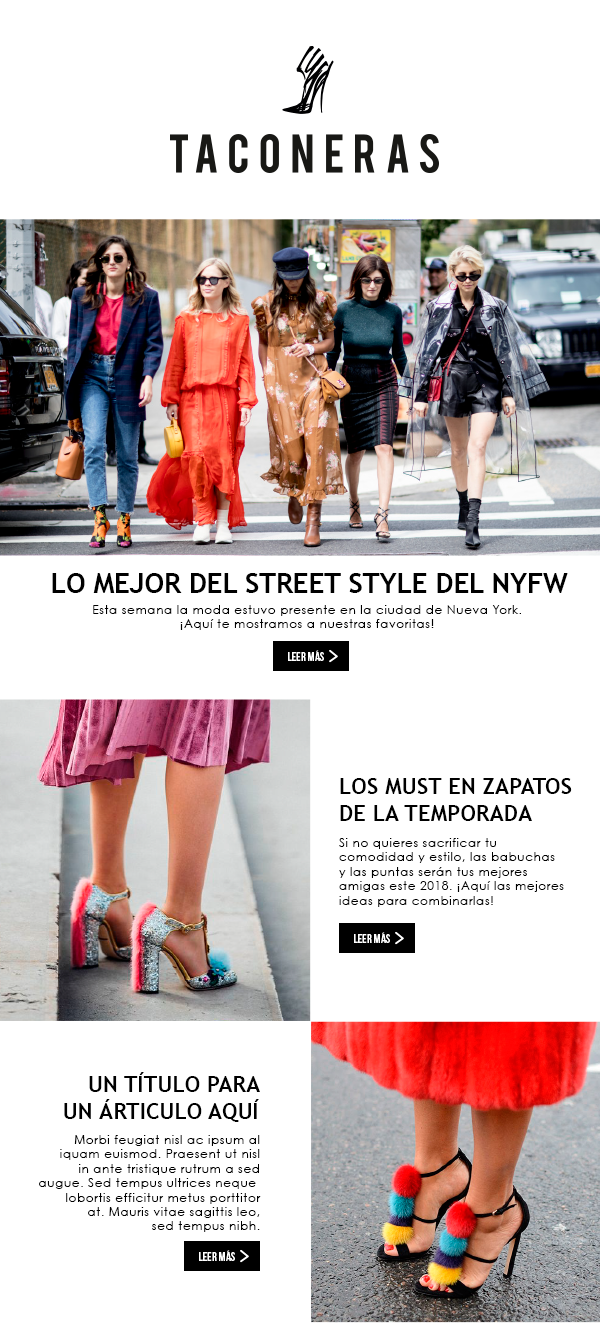
A diferencia del resto del sitio web, el código generado para el newsletter era un HTML básico, utilizando tablas, y en donde todo el css debía imprimirse inline, para obtener la máxima compatibilidad posible entre los distintos clientes de newsletter que se utilizan, además del dispositivo.

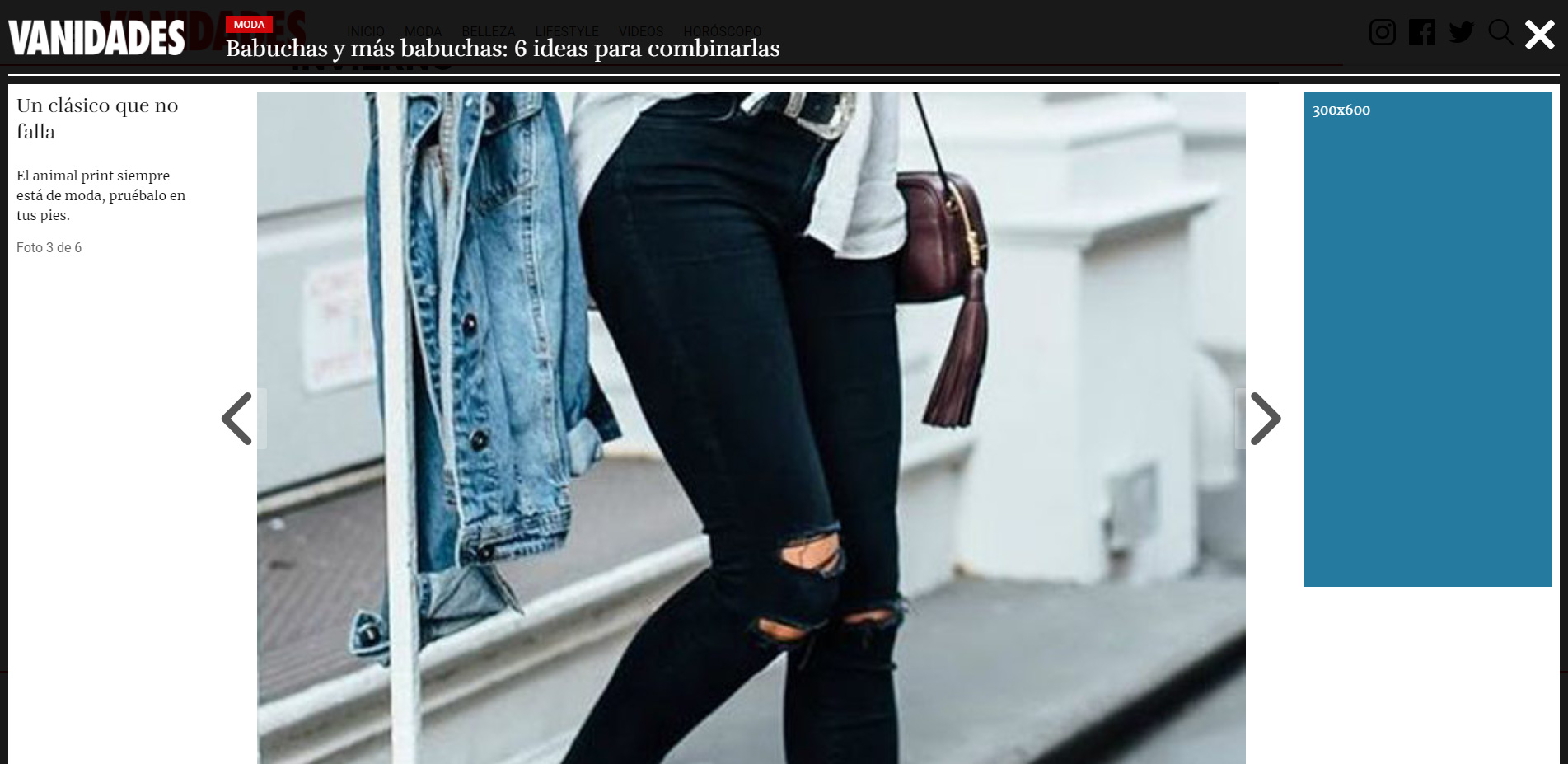
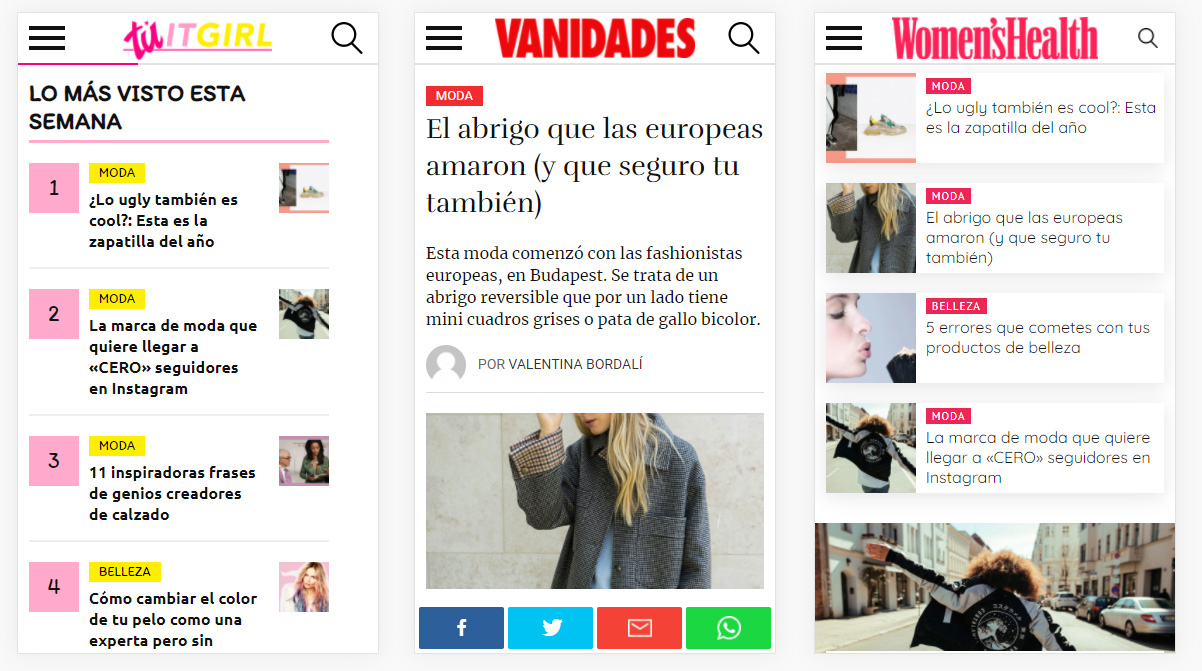
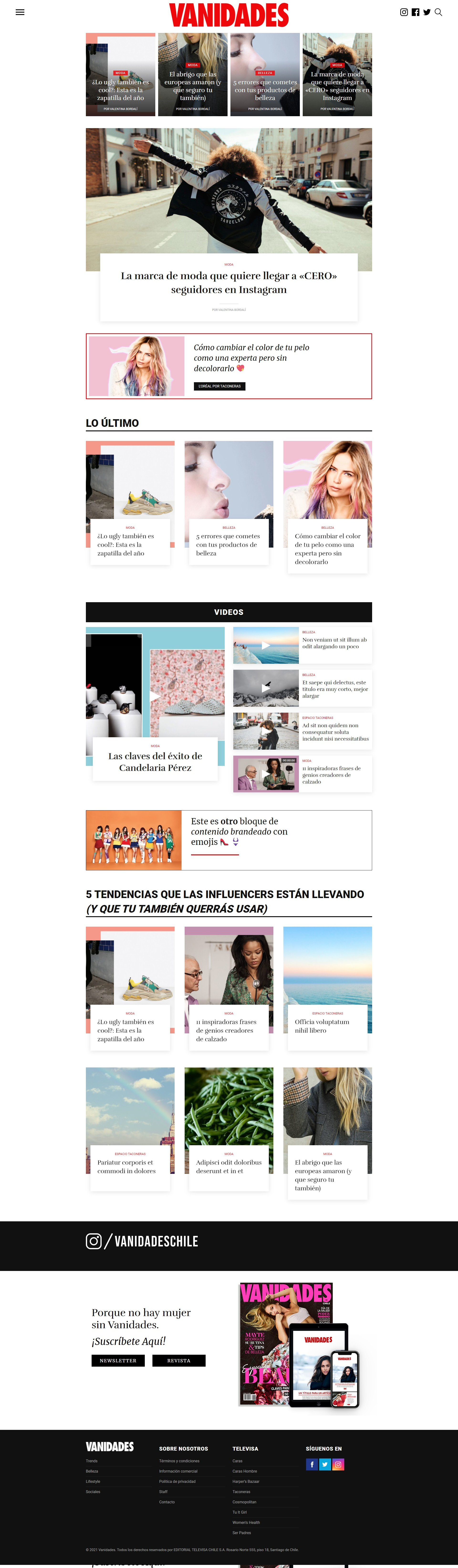
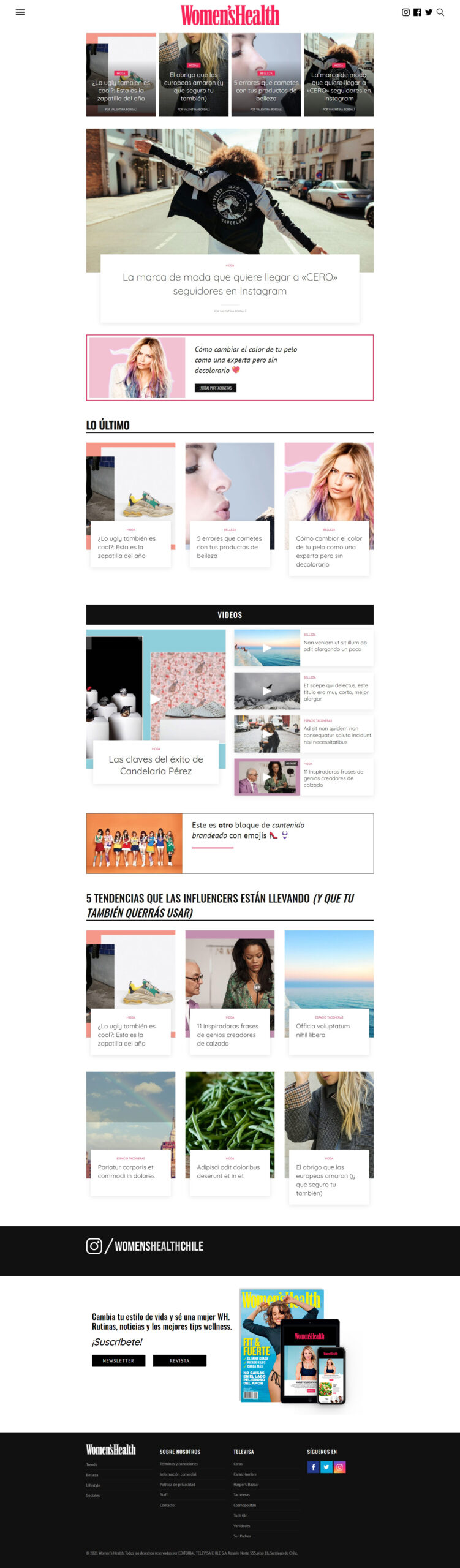
Cada uno de los sitios contaba con un theme de colores distinto, tomando en cuenta la temática, los gustos de la audiencia y el diseño de la revista de la que dependía cada medio. De esta forma, si para TÚ IT GIRL abundaban los colores rosa y amarillo brillante, para Vanidades el rojo y un negro elegantes eran la elección adecuada.

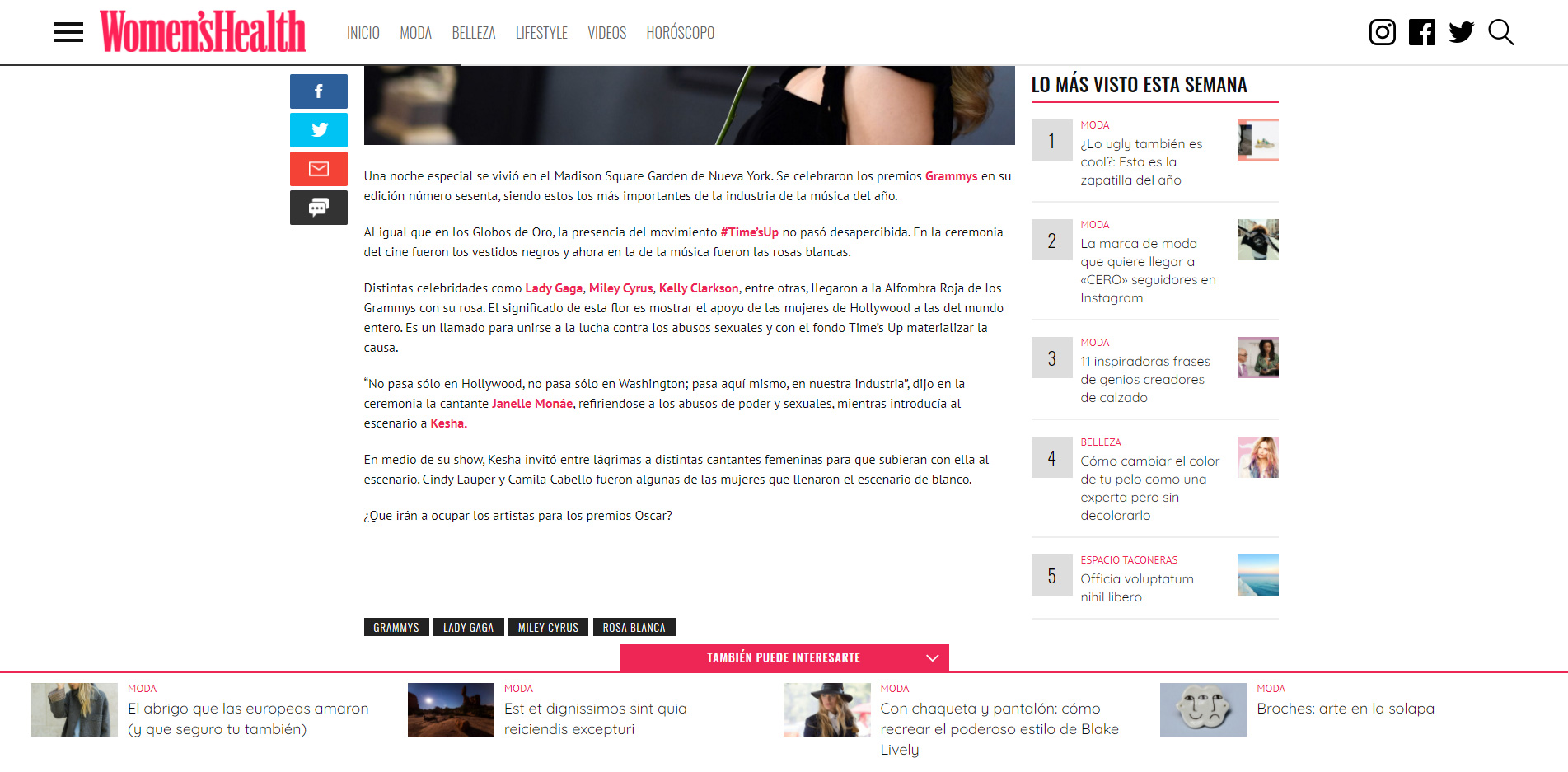
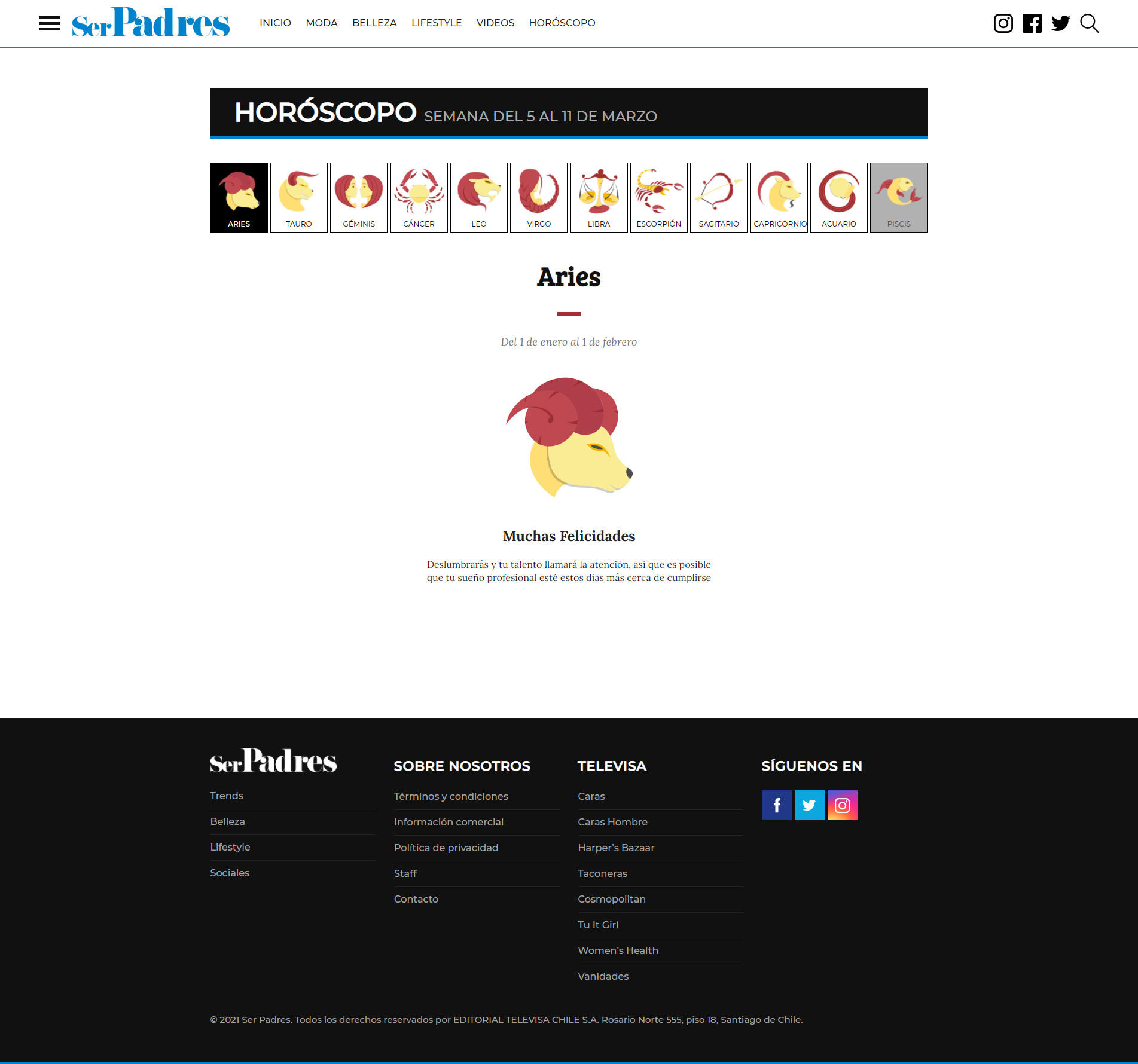
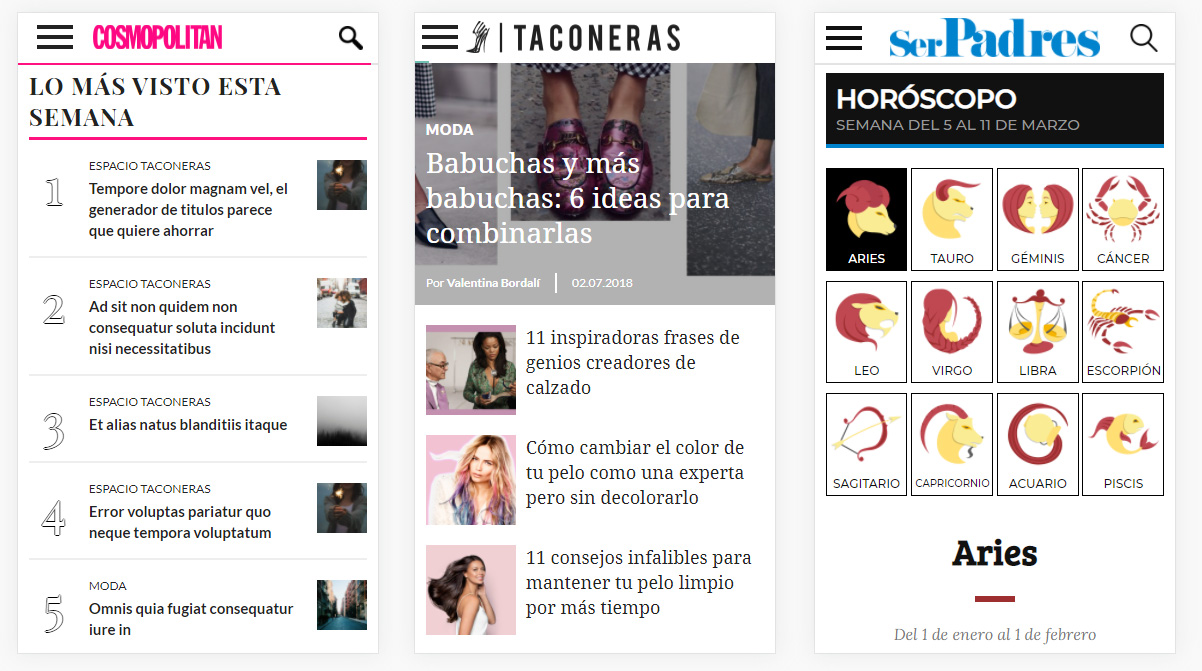
En cuanto a los contenidos, cada sitio contaba con módulos de noticias destacadas, galerías de imágenes, videos, contenidos más recientes, contenidos más vistos, tendencias en redes sociales, horóscopo y módulos de contenido patrocinado. Cada uno de ellos administrable y flexibles, ya que tenían una ubicación fija y se podían activar y desactivar según se necesitara.

En cuanto a las páginas internas de cada uno de estos sitios, teníamos dos objetivos importantes, que sean gráficamente agradables para la navegación y tener una gran cantidad de oferta de contenido para que los usuarios pudieran seguir navegando una vez finalizada la visualización del contenido en el que se encontraban.
Otros elementos que quisimos entregar en todos los sitios eran galerías de imágenes que fueran inteligentes, en donde el usuario podía compartir el link directo de una de las fotografías y tener la posibilidad de navegar la galería completa, comenzando por la foto seleccionada sin importar el dispositivo o el sitio web. Asímismo, en cada una de las secciones se ofrecían módulos destacados con diseño distinto al del listado de artículos para captar mejor la atención y aprovecharlos como contenido patrocinado.
Era muy importante que las versiones móviles de cada sitio tuvieran acceso a todas estas características que se veían tan bien en desktop, por lo que se pensó en ellas desde el comienzo como herramientas de uso responsivo, en el que las funcionalidades clave siempre estuvieran disponibles para los usuarios de los dispositivos móviles.
Algunas de las tecnologías utilizadas en este sitio fueron HTML5, CSS3, Javascript, jQuery, PHP, AMP Accelerated pages, APIs de Facebbok, Twitter, Instagram, Mailchimp y WhatsApp, Google Analytics y Google AdManager.