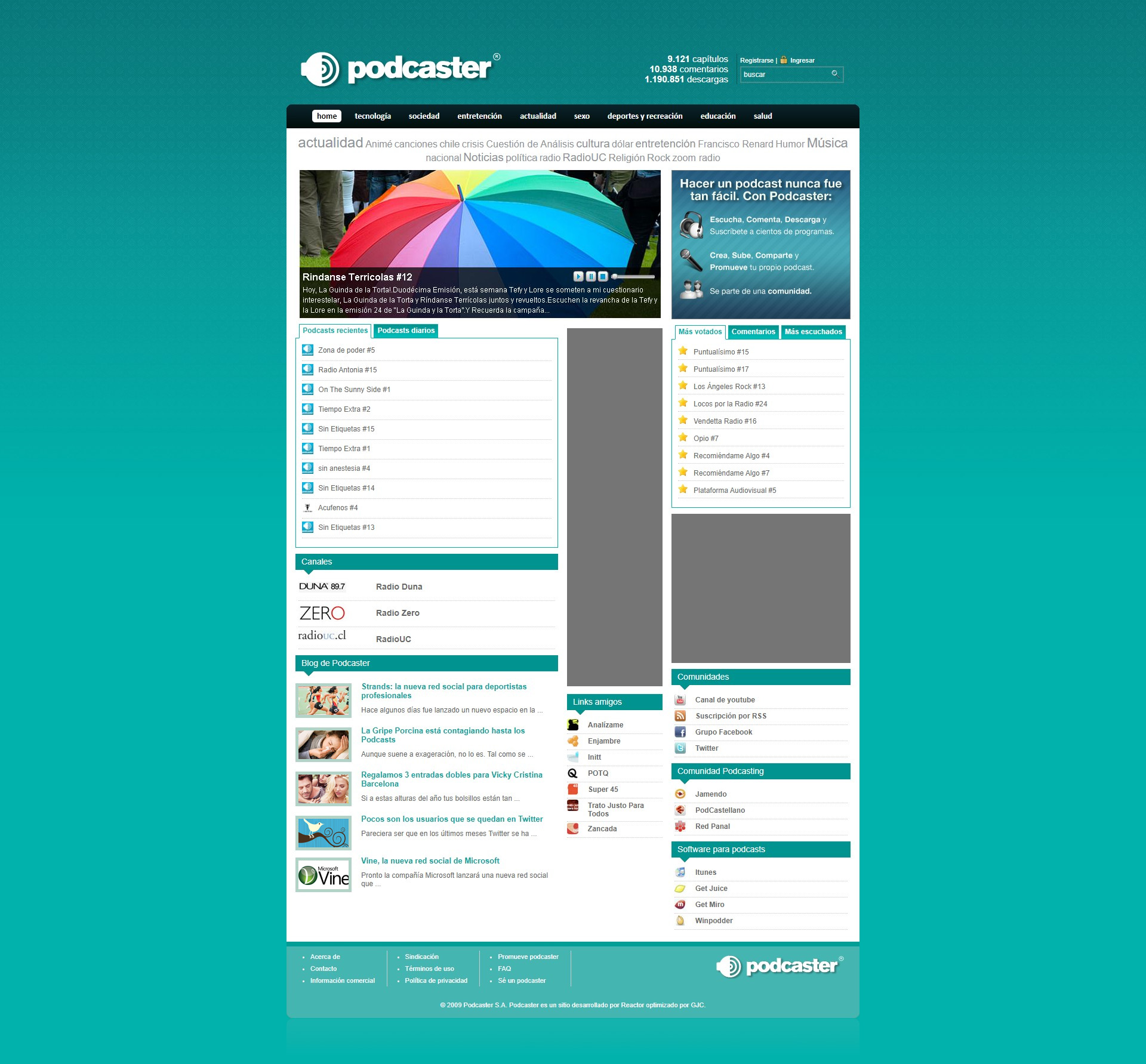
Uno de mis primeros desafíos profesionales fue unirme al equipo de Podcaster, una de las dos agencias importantes con las que he tenido el agrado de trabajar. En ese entonces Podcaster.cl era una plataforma de podcasts, como su nombre lo dice, muy adelantada a su tiempo, con componentes de red social y mucho contenido creado por sus usuarios.

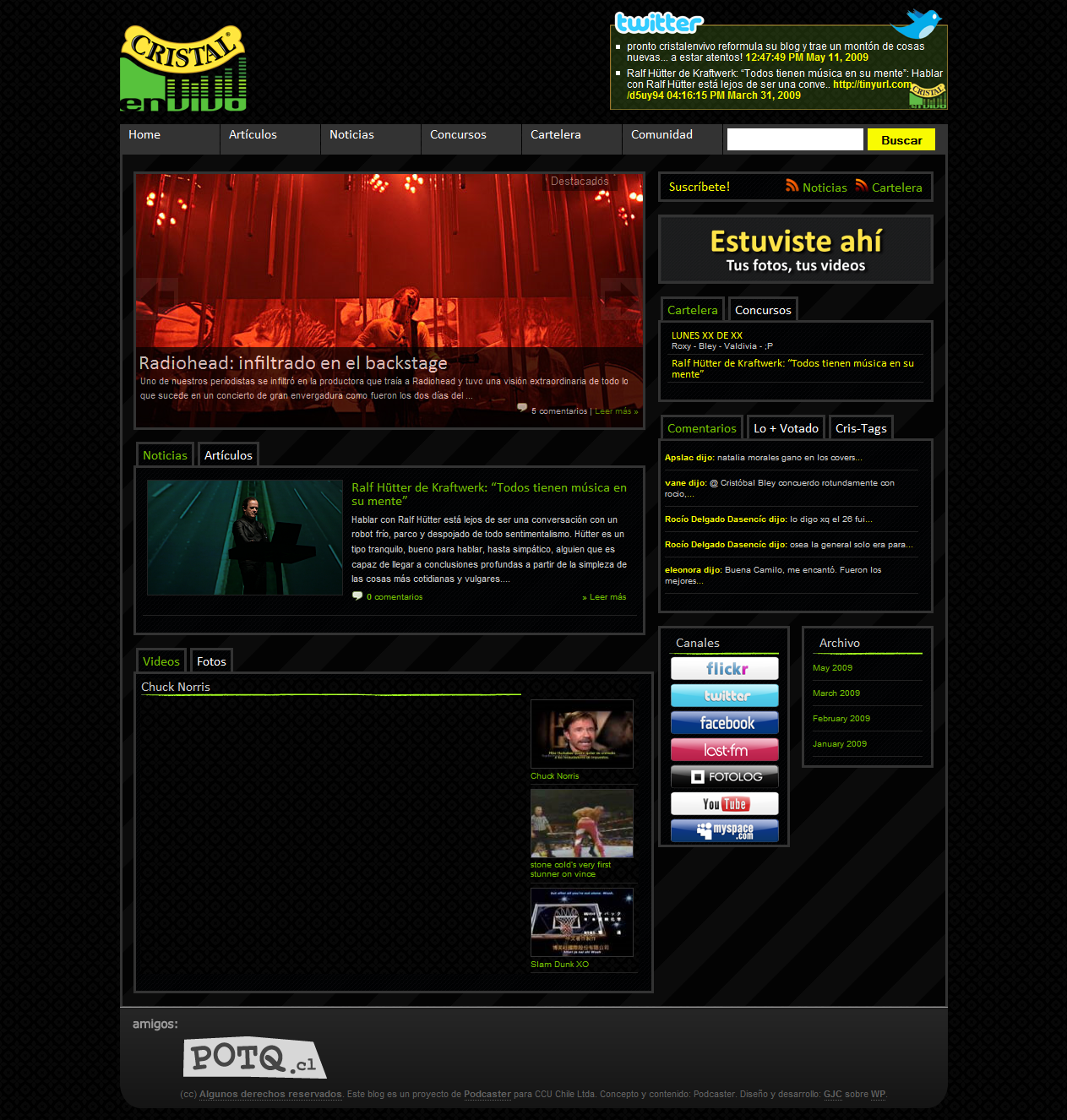
Durante mi estadía ahí comencé como editor de contenidos para el proyecto Cristal en Vivo, en el que hacía contenidos de temática musical tanto escritos como en video sobre artistas nacionales y fuimos la agencia responsable de la promoción de la banda Radiohead en Chile.

En ese tiempo (fines del año 2008), yo estaba comenzando mi carrera como desarrollador web y Andrés Valdivia (CEO de podcaster) me dio la oportunidad de aplicar cambios de diseño y funcionalidades a los sitios de Podcaster y Cristal en Vivo.
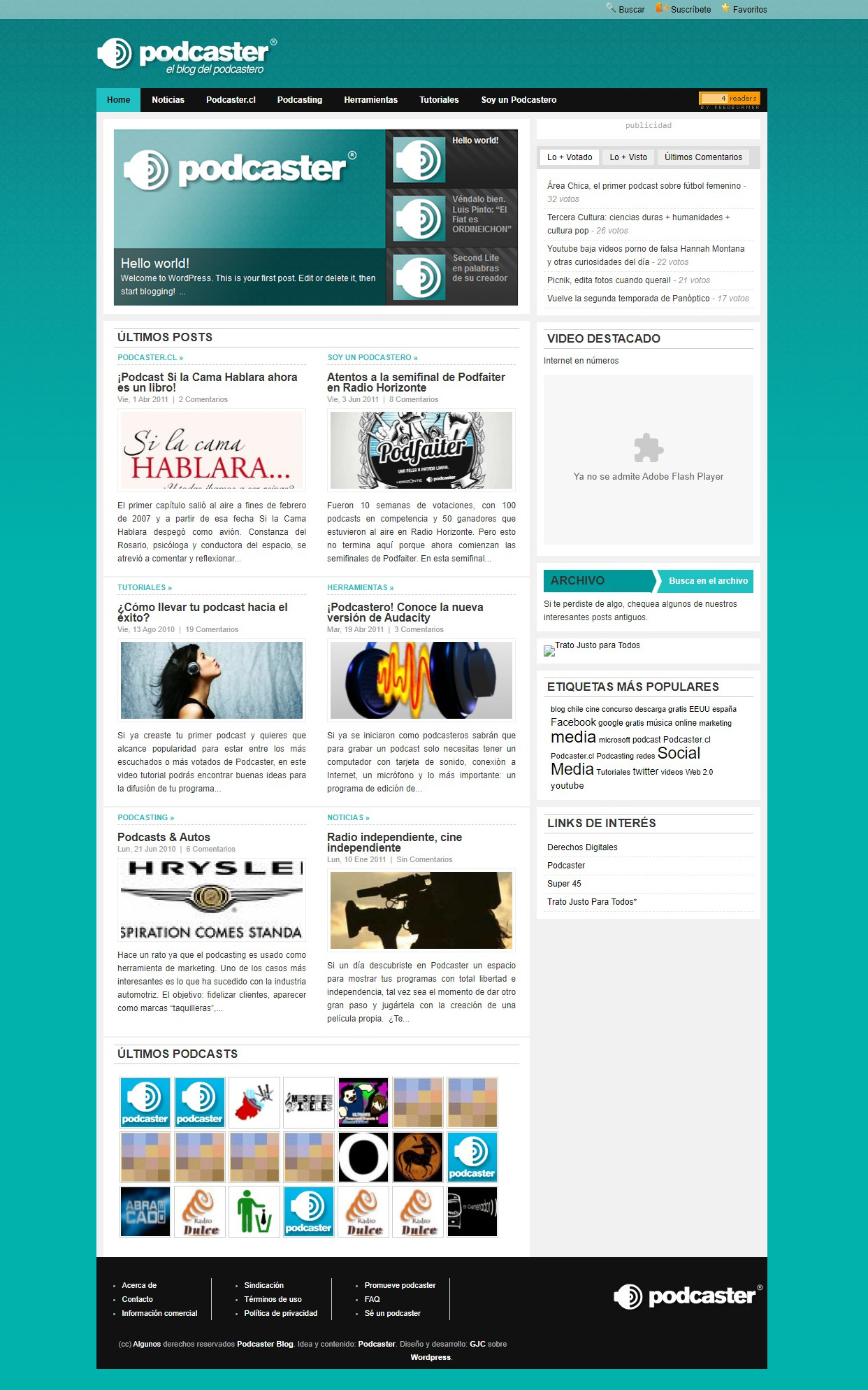
Tiempo después se me encomendó la misión de desarrollar por mi cuenta el blog de podcaster sobre plataforma WordPress, manteniendo el look & feel de la plataforma original. En ese tiempo WordPress aún no era la poderosa plataforma de administración de contenidos que es hoy, y cosas tan básicas como redimensionar una imagen, debían hacerse llamando scripts o librerías externas.

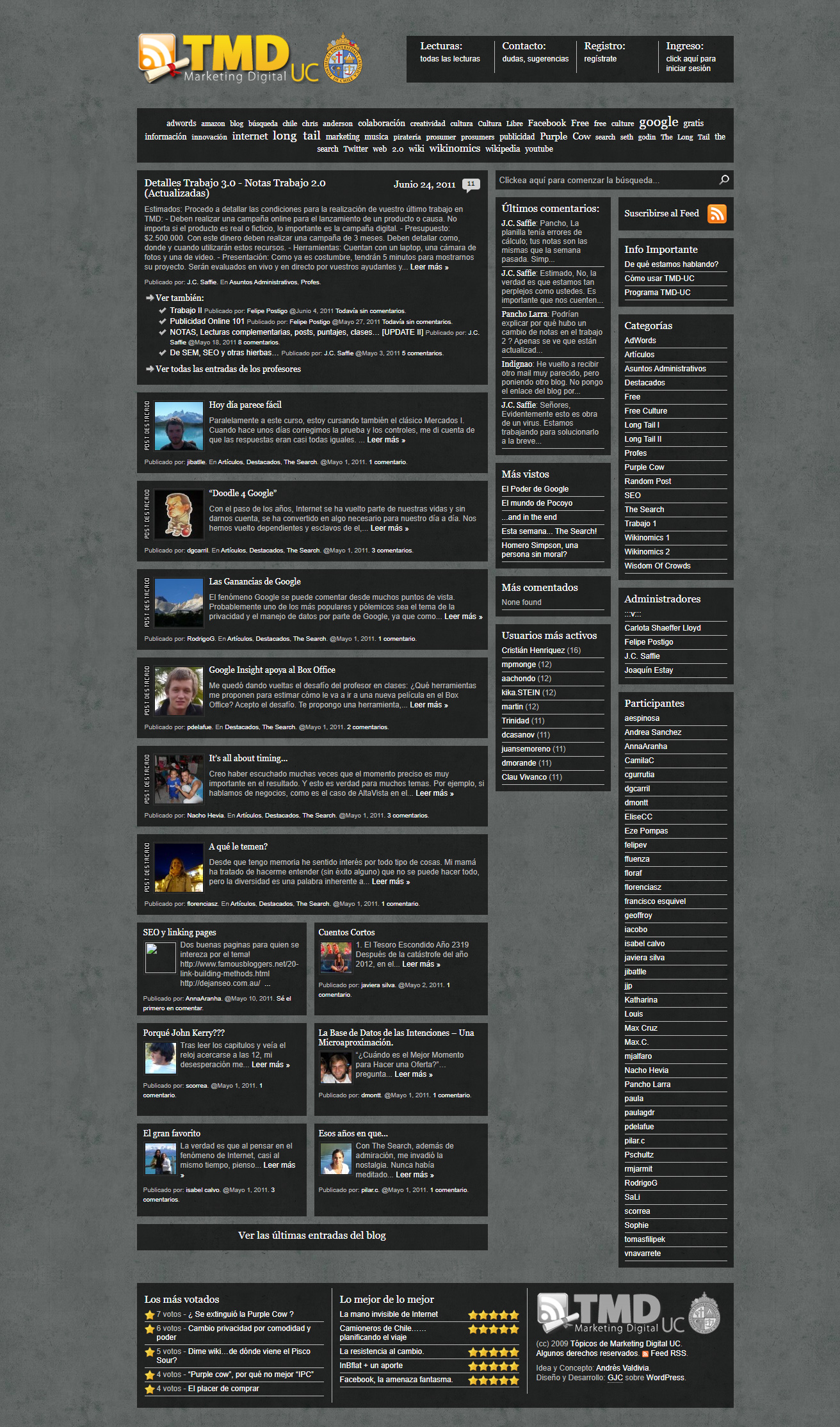
Más adelante, me encargaron el desarrollo de una plataforma mezcla de red de blogs con componentes de red social, para un proyecto de la Universidad Católica. En esta plataforma los estudiantes escribían artículos sobre temáticas específicas que debían ser rankeados y comentados por sus compañeros, los mejores eran destacados en la portada del sitio. Este proyecto fue desarrollado sobre plataforma WordPress y las características personalizadas fueron todas desarrolladas en PHP.

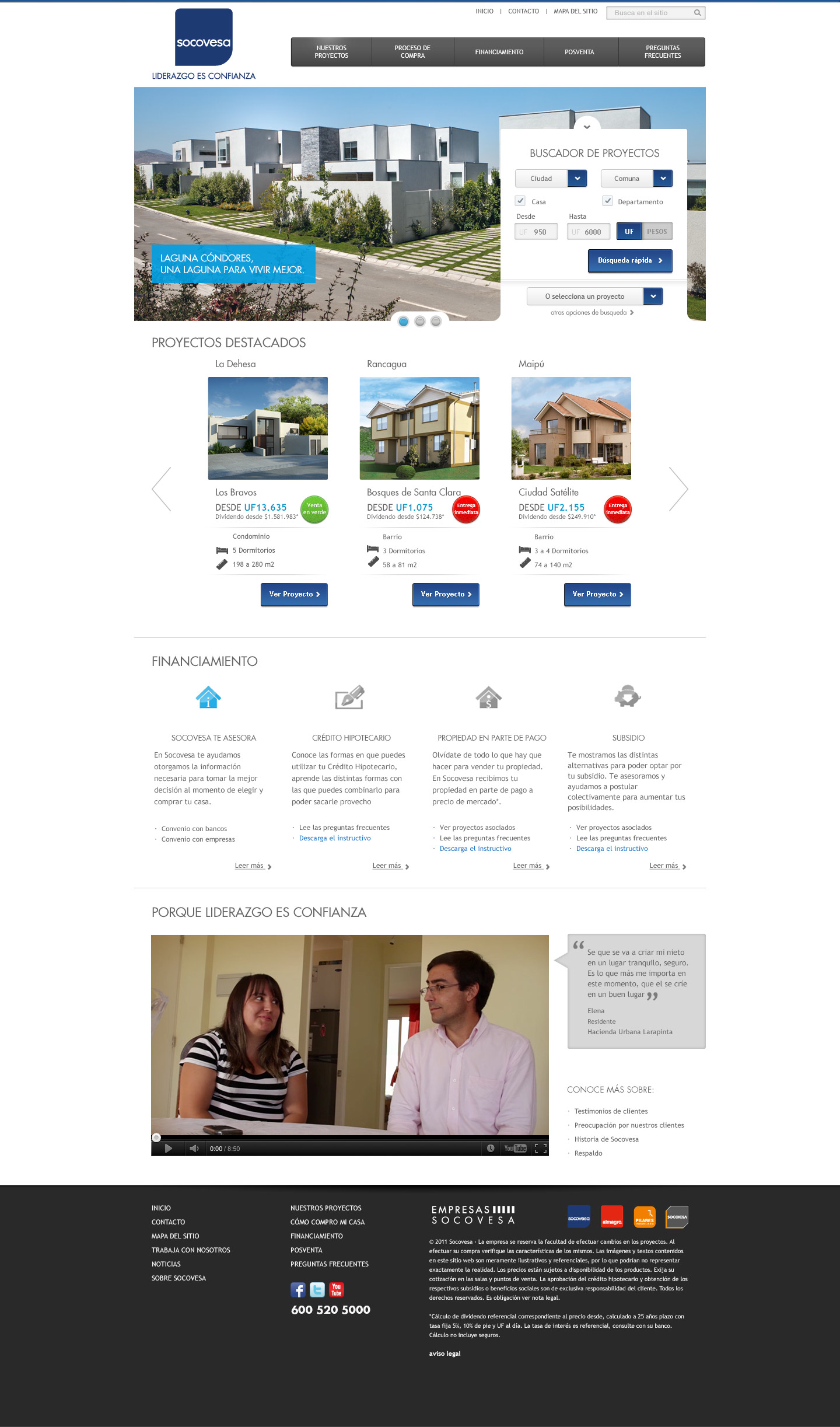
Poco después del cierre del sitio web de Podcaster, la agencia cambió de nombre a Noise Media, quienes me invitaron a ser parte del equipo de desarrollo de uno de sus proyectos más importantes. El sitio web de Socovesa es una plataforma inmobiliaria, en donde los visitantes pueden no sólo ver las propiedades a la venta, si no que también interactuar con el entorno de las mismas y ver el proyecto completo. Cada uno de estos componentes se desarrollaron como Custom Post Types asociados entre sí por Custom fields de WordPress.

Debido a la importancia de la marca y el estado del mercado de los navegadores en ese tiempo, hicimos mucho esfuerzo por hacer que todas las característica del sitio estuviesen disponibles en todos los navegadores del momento (internet explorer, opera, mozilla firefox, google chrome, safari, entre otros), así como el aspecto del sitio fuera lo más similar posible. El sitio contaba con herramientas desarrolladas en PHP y Javascript, como filtros de precios, localización, simulaciones de créditos, testimonios y contacto de posventa.